0d5a4565-f6ce-42a1-ac3b-cdfaaad6889fForum
▼Topic Tags  ?
?
Topic
-
127 replies
-
Latest Post
- 2022-11-17T03:47:19Z by 覃雅丽
KM Admin
4b0b5240-2731-1037-9513-91eec91f24f4
kmadmin@kinlong.cn
47 Posts
2022-01-12T08:11:55Z
|
ppt排版
 Answered question
Answered question
This question has been answered.
 Unanswered question
Unanswered question
This question has not been answered yet.

我发现一个问题,就是很多人在做PPT的时候,经常会缺乏层次感,尤其是字很少的时候,不会排了。

文字编排是版面的细节所在,好的文字编排可以让PPT更加精致,更容易被阅读。

由于做的PPT比较多,我给大家总结了四个文字编排的步骤,非常好用。
很简单,分为四个步骤:定文案—搭结构—分层级—添元素。

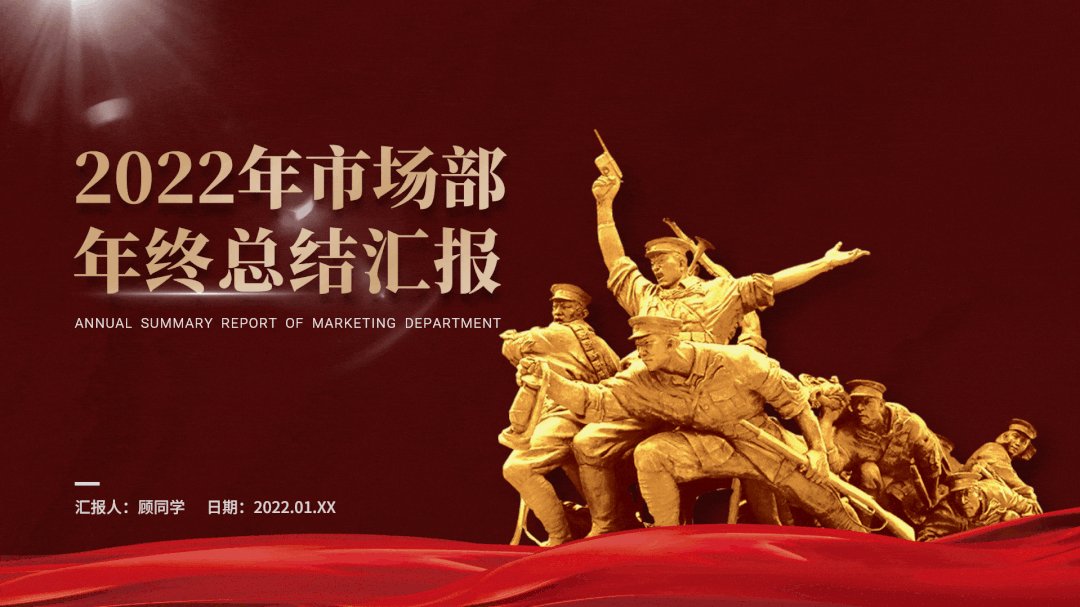
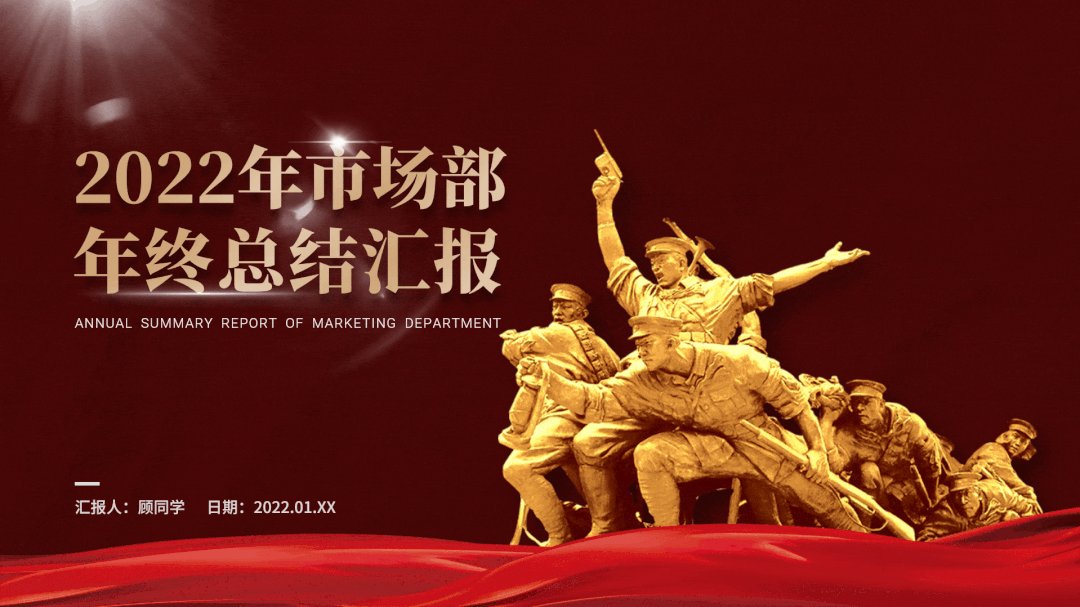
首先是定文案,这里我们从常见的年终总结汇报PPT封面文案作为案例导入。

这里我从最常见的通用型文案出发,口号型文案就不展开讲了,方法是一样的。

一共有二种常见的文字编排结构,都是我从真实的PPT中提炼出来的。

因为信息有主次之分,明确的层级区分能让阅读更有重点,让文案更加易懂。
具体的版面上从高到低依次是:主标题>副标题>正文>辅助文字。





而这些手段就是版式设计中很重要的“对比”意识的体现。
添加元素的目的在于人为增加层级、丰富画面、增添设计感。
这是最简单最常用的一步,通过翻译文案信息充当装饰性元素。

线条有区分、装饰、引导视线和组织信息的作用,我们可以把它应用到PPT上面。
上面是最简单的用法,线条还有虚实、端点的变化,线框和对话框也可以是线条,当然这些方法还可以组合使用。
03 进阶玩法
上面的方法可能大家会觉得简单,其实还有很多进阶的玩法。
文字编排的本质就是通过设计手段对原有的文字信息重新组合。通过改变文案结构可以给人带来眼前一亮的感觉。
那么怎么做呢?
方法很简单:“变结构”、“改位置”、“填空白”。
这背后是“错位”、“补位”、“穿插”的意识和技巧的体现。

之前的手法都是对文案本身做加工,我们还可以结合版面添加元素来丰富画面。







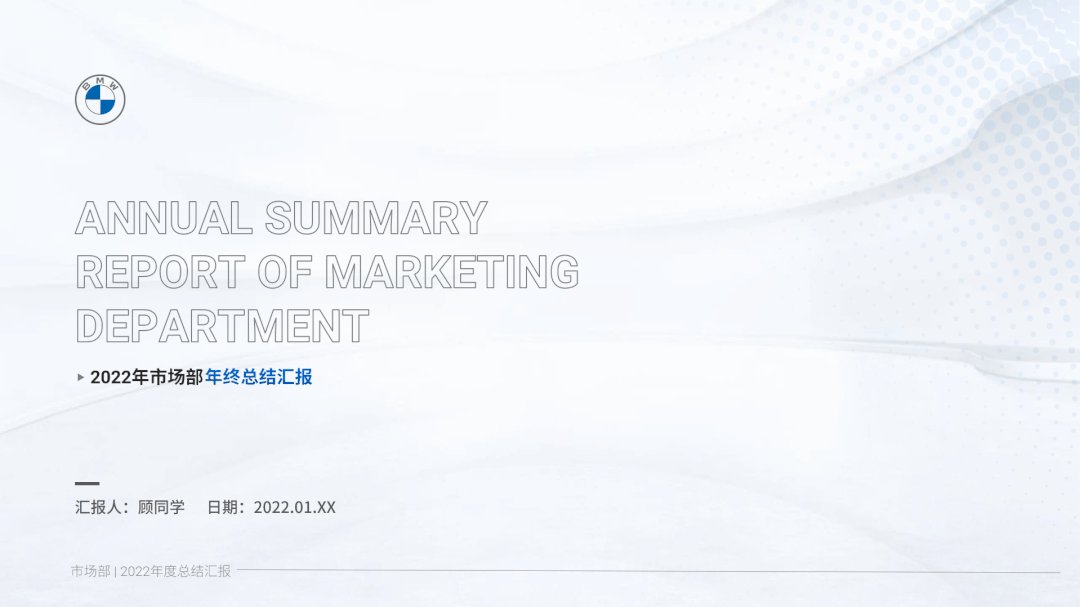
文字编排好之后,可以结合图片充当背景,叠加不同的图片可以改变画面的风格。
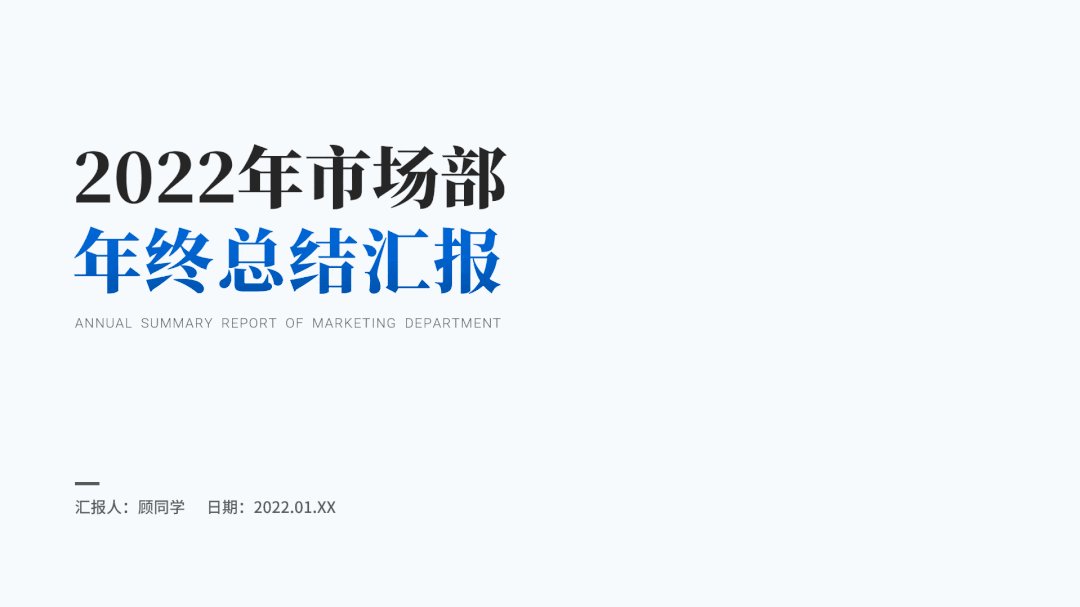
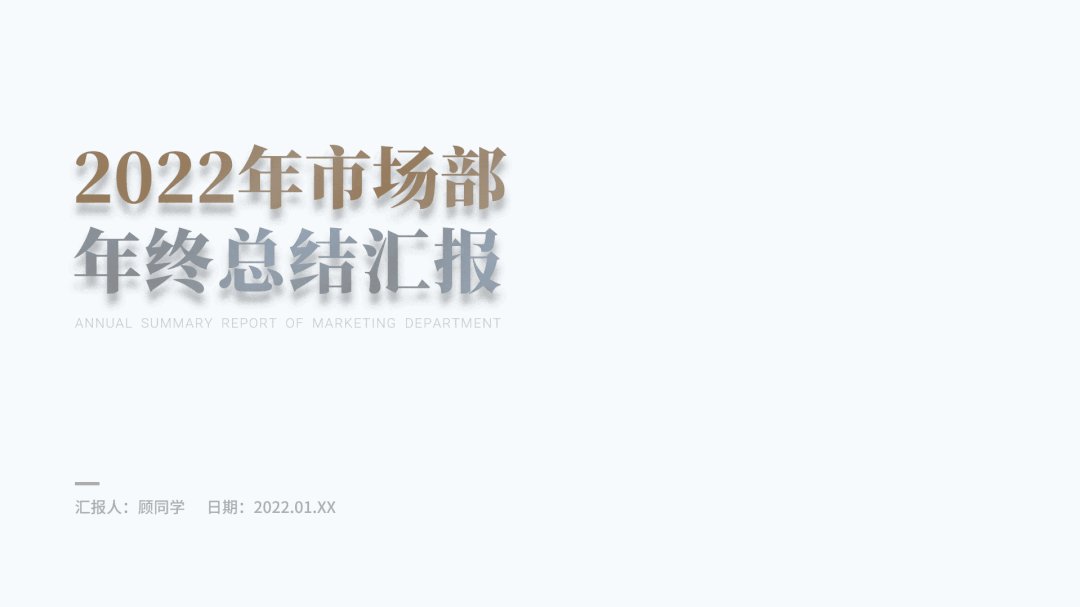
添加一个白色纹理背景,然后再加点细节,这样一张商务风PPT封面就完成了。

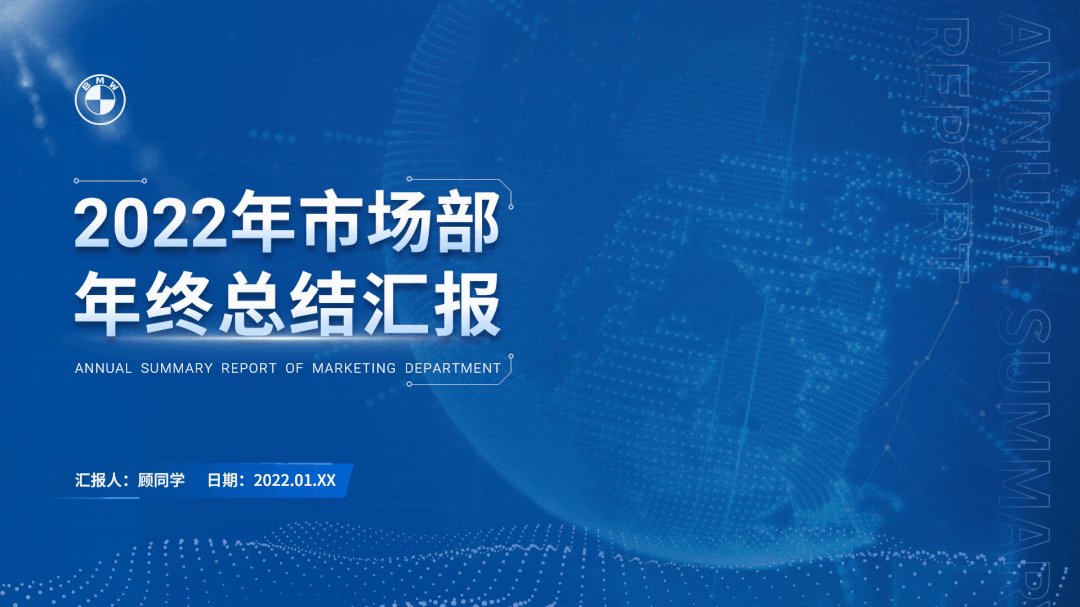
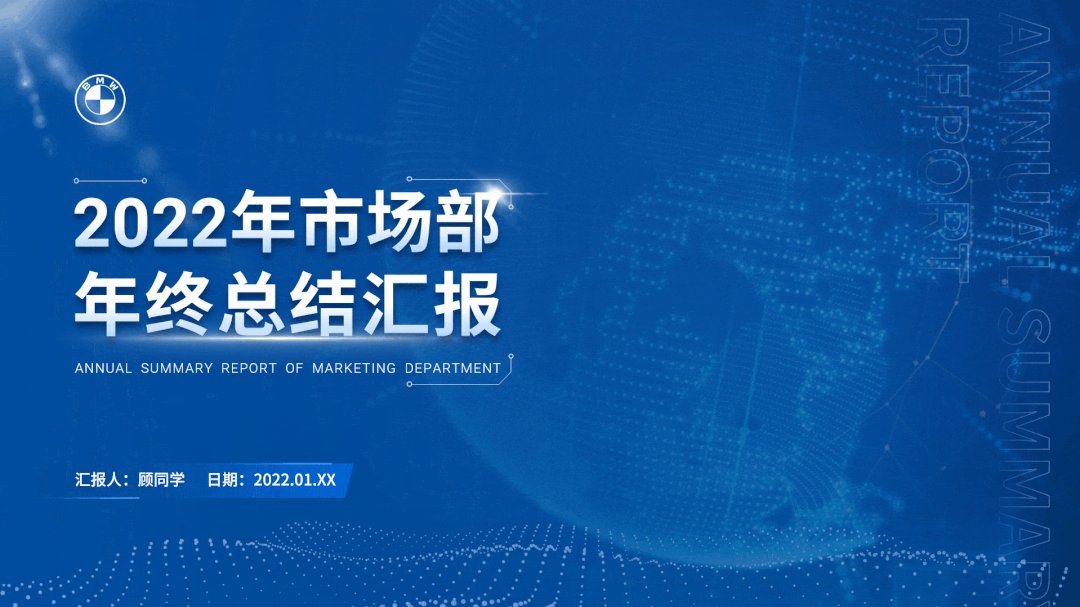
添加一个科技风背景,然后再加点细节,这样一张科技风PPT封面就完成了。

添加一个红色纹理背景,然后再加点细节,这样一张党政风PPT封面就完成了。

这就是左对齐的文字编排方式,是不是很细节。置于居中对齐的文字编排方式也是一样的,我这里给大家放几个案例。




(本文完)
-
Show: 10
-
25
-
50
-
100
items per page
