0d5a4565-f6ce-42a1-ac3b-cdfaaad6889fForum
▼Topic Tags  ?
?
Topic
-
123 replies
-
Latest Post
- 2022-03-29T02:43:39Z by 张婷
KM Admin
4b0b5240-2731-1037-9513-91eec91f24f4
kmadmin@kinlong.cn
47 Posts
2021-11-12T07:21:12Z
|
地图 ppt技巧
 Answered question
Answered question
This question has been answered.
 Unanswered question
Unanswered question
This question has not been answered yet.
来源:利兄日志

本篇文章由利兄和三石联合撰写。
Hello,大家好~
我们系统的来聊一聊PPT中的地图页,这篇文章非常全面,建议收藏。
PPT中的地图,很多人不会用,经常会有各种问题,比如:
1、地图,都是网上截图截的,不太好看,或者有白色背景。
2、地图使用不对,会有各种风险。之前很多企业都遇到过。因为现在网上各种地图,很多都不标准。
之前戴森在一次小型发布会上,就遇到过,被批的很惨。

3、地图排版配色不太会弄,做的不好看。
那么该如何做出一页好看的地图页呢?
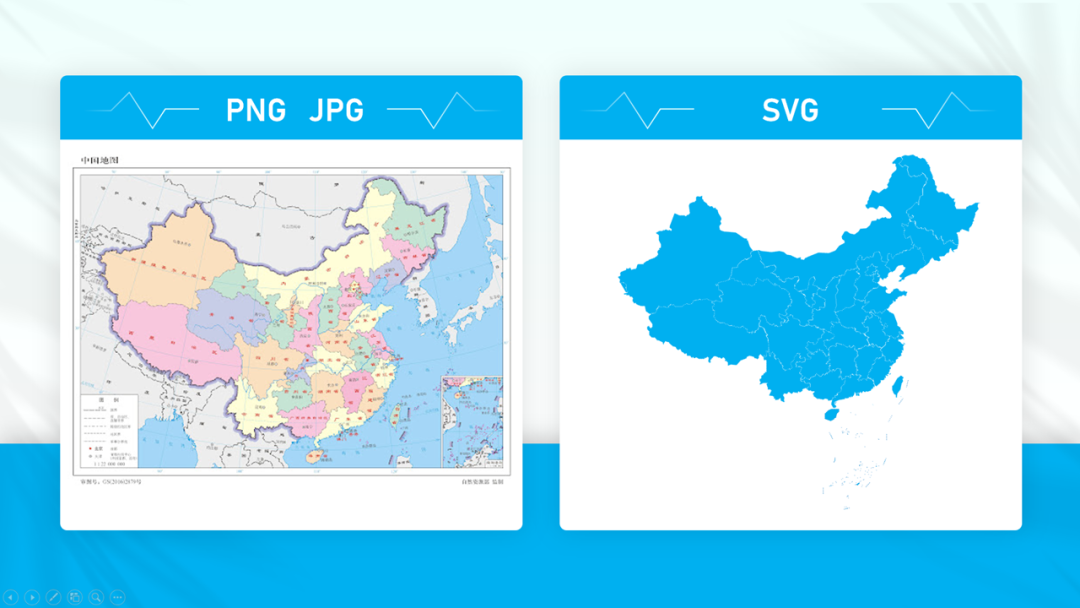
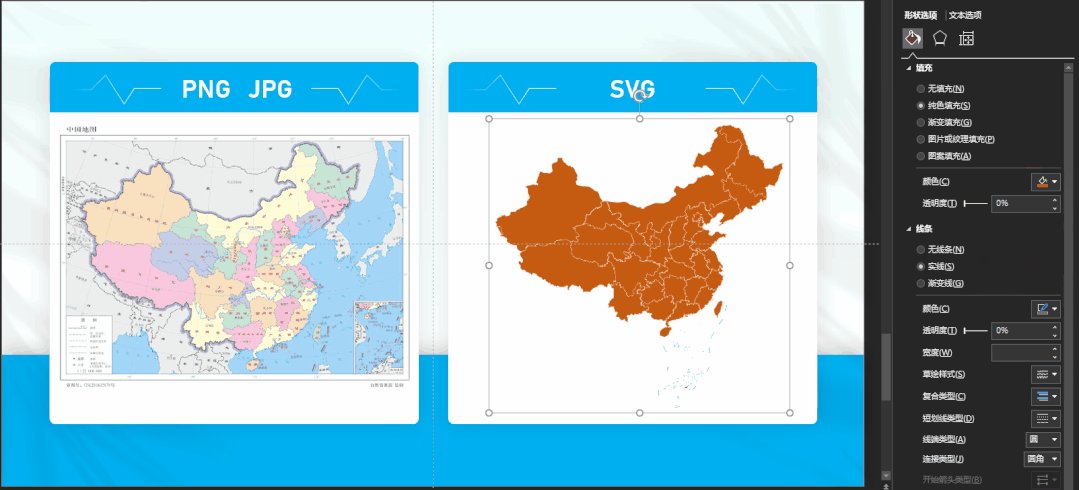
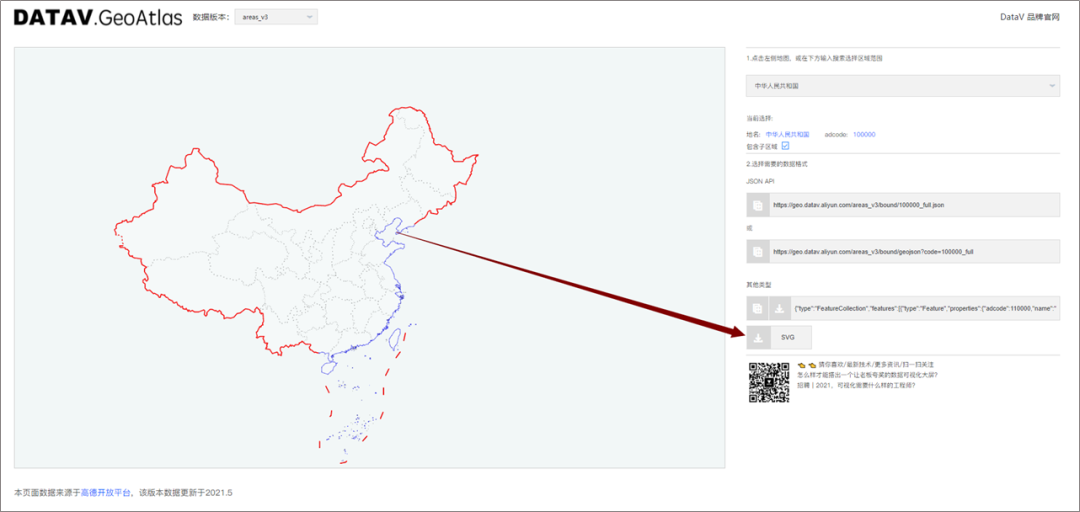
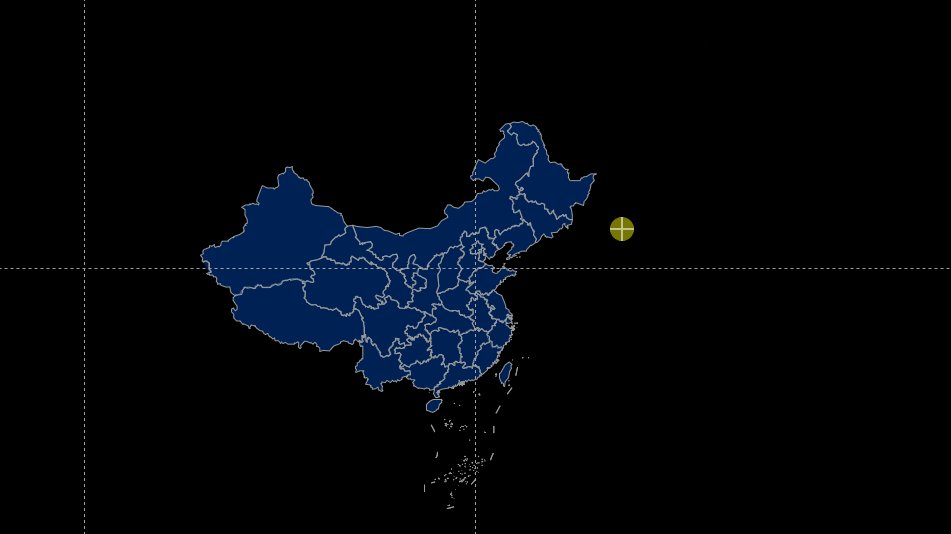
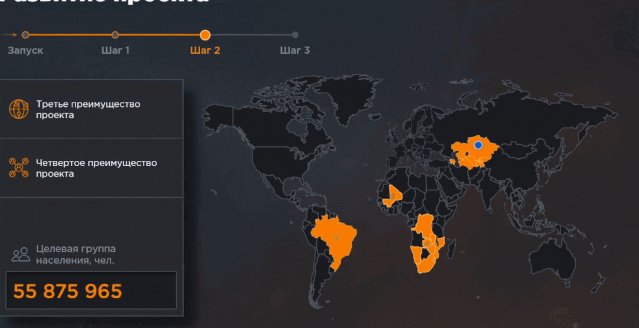
要制作这样的地图页的效果,首先我们得找到矢量格式的地图素材(右边的那个)。

这个推荐SVG格式,它与PNG/JPG格式的不同,我们可以直接在SVG格式的地图上调整地图的颜色。

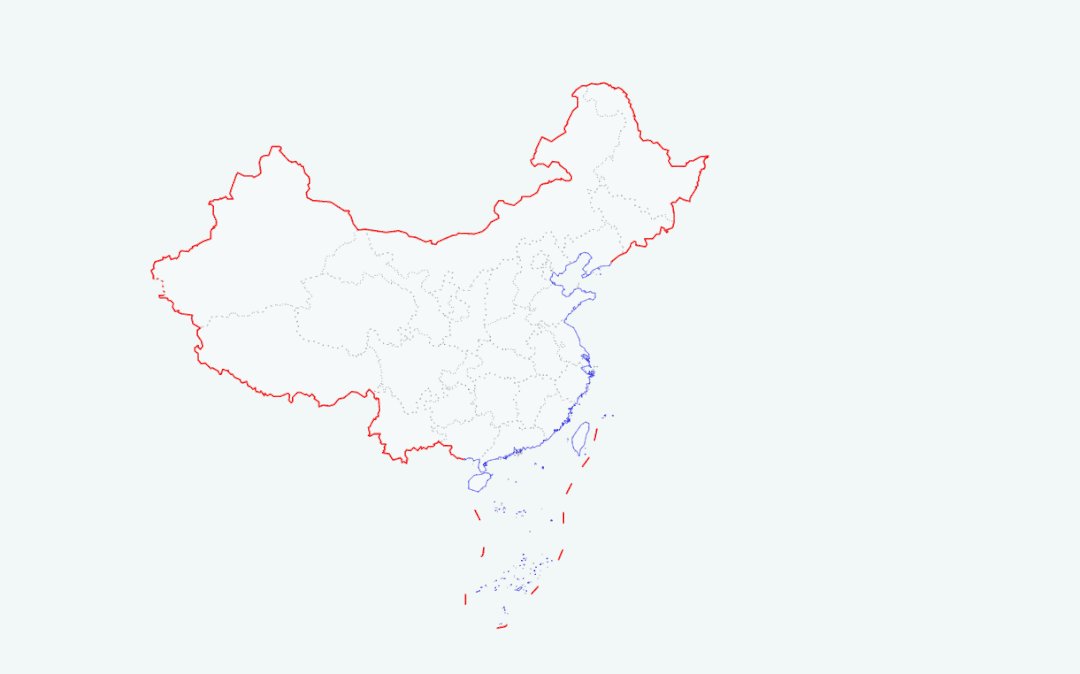
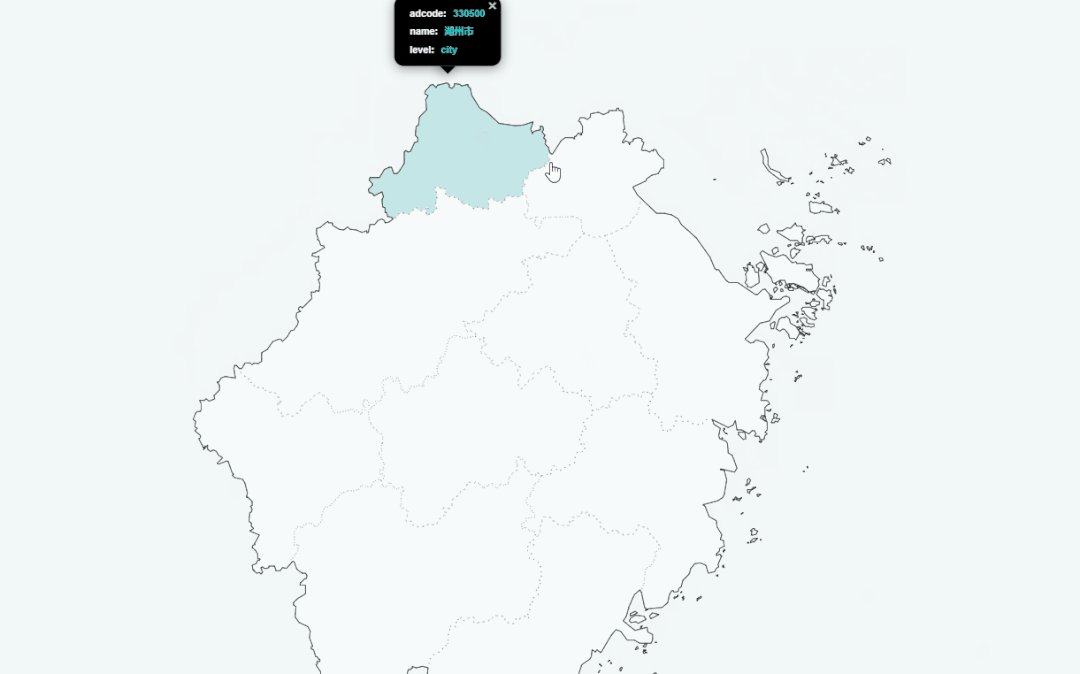
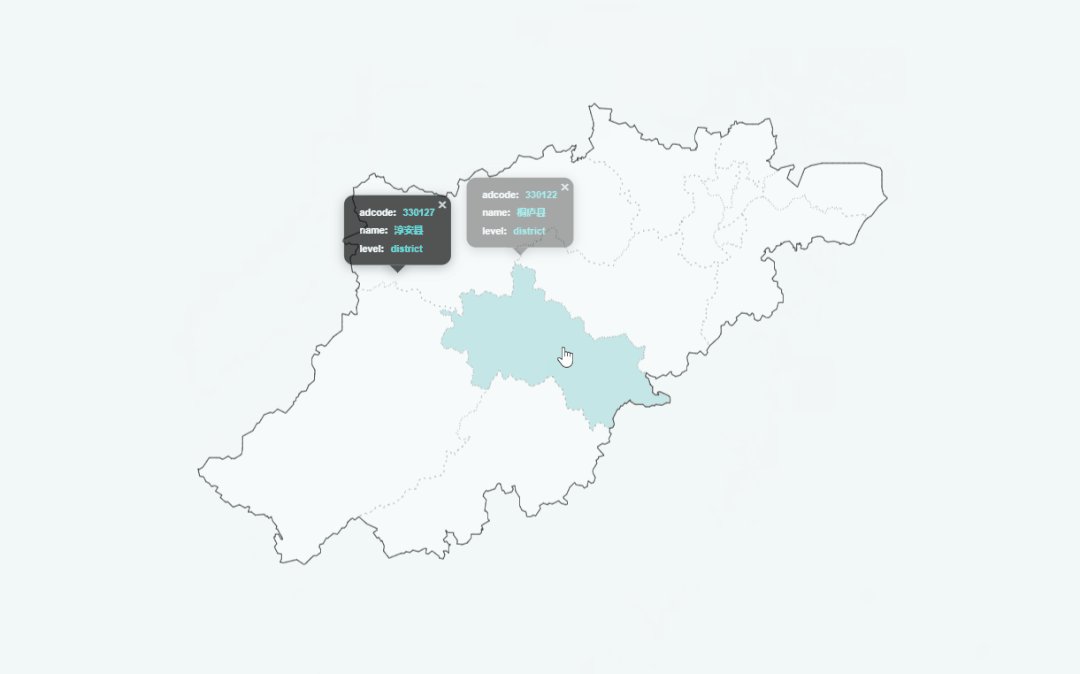
网址:http://datav.aliyun.com/tools/atlas/index.html
“地图选择器”里不仅可以下载中国地图,还有各个“省”“市”“县”的地图。


网址:http://bzdt.ch.mnr.gov.cn/index.html
这是国家测绘地理信息局旗下的【标准地图服务】,官方出品。

网站主要支持【中国地图】、【世界地图】、【专题地图】、【自助制图】,支持JPG和EPS两种格式。
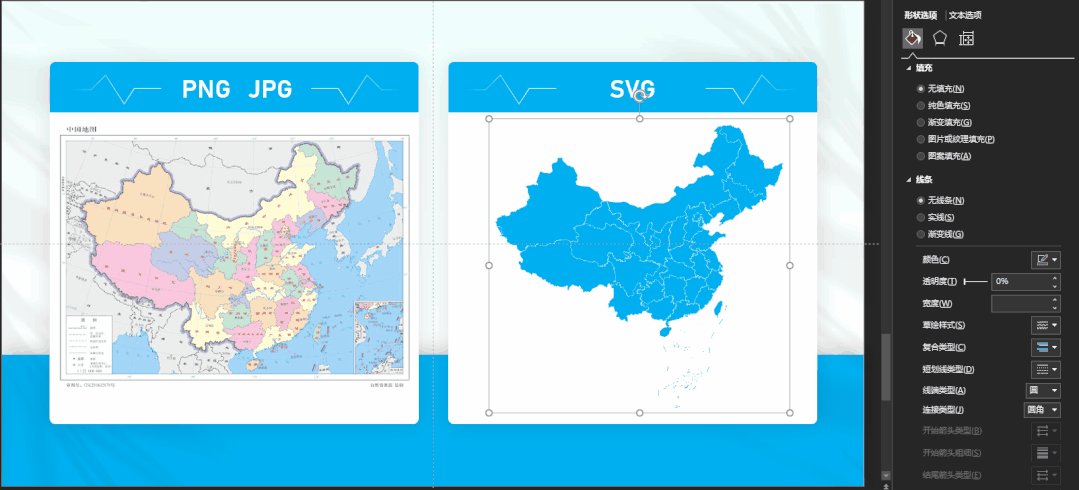
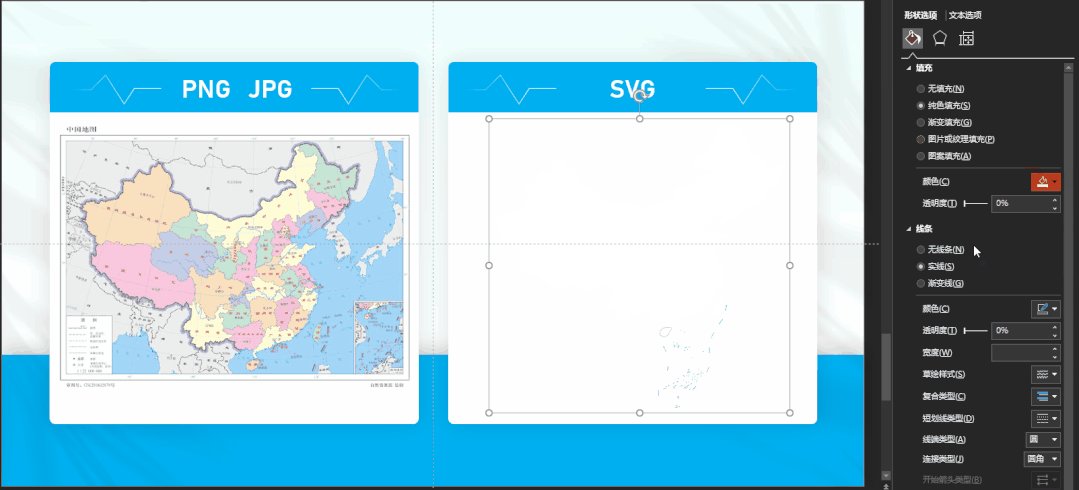
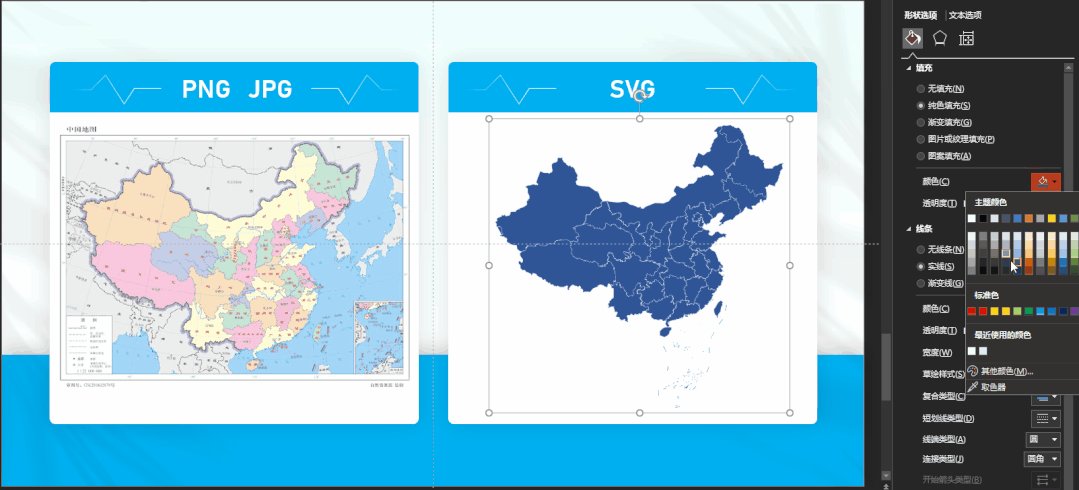
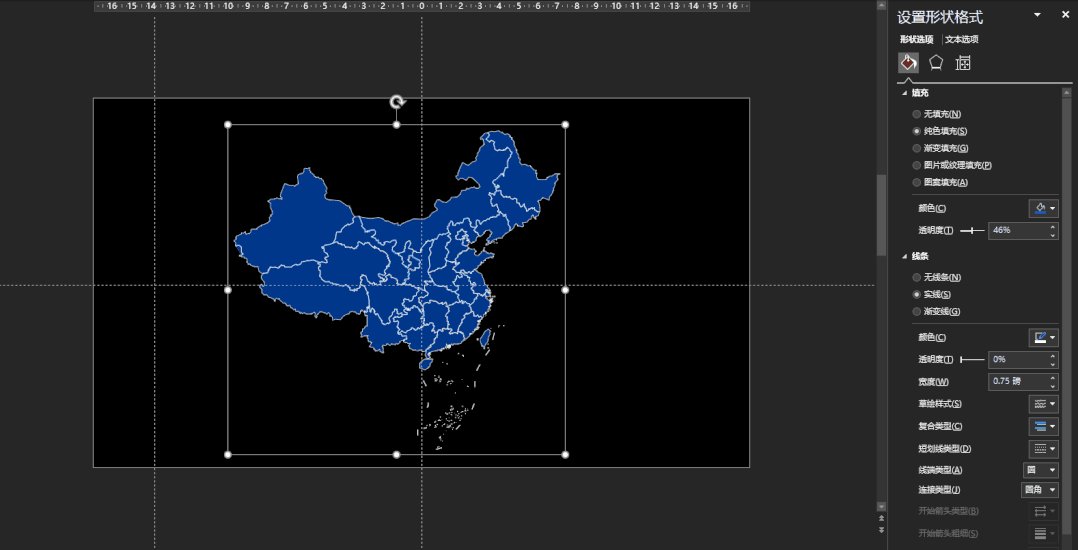
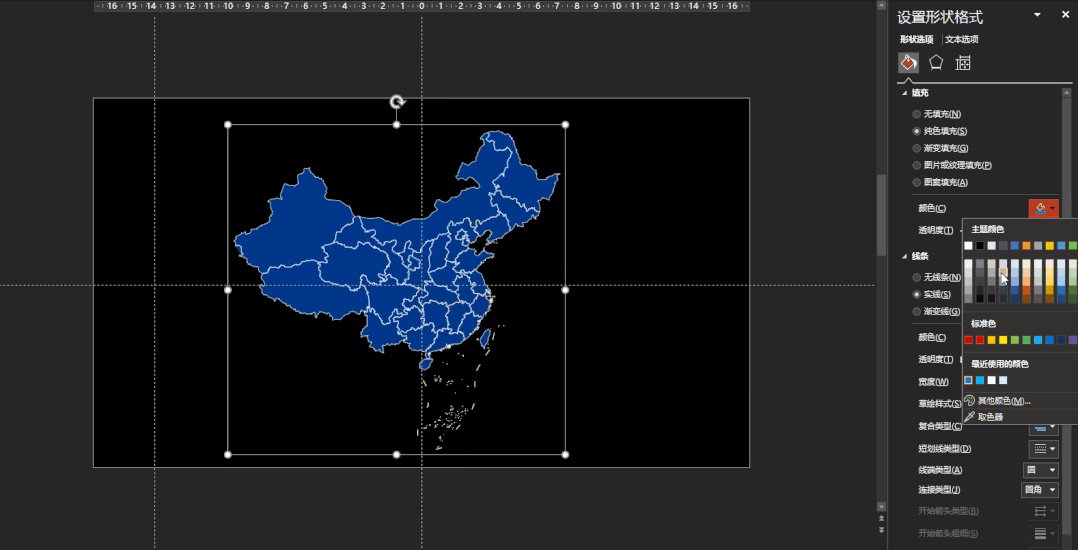
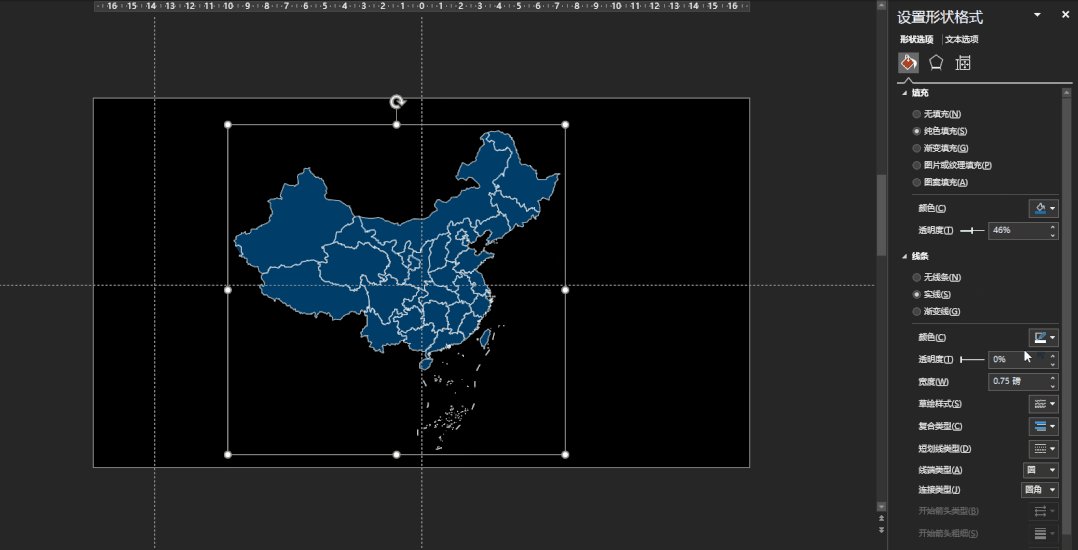
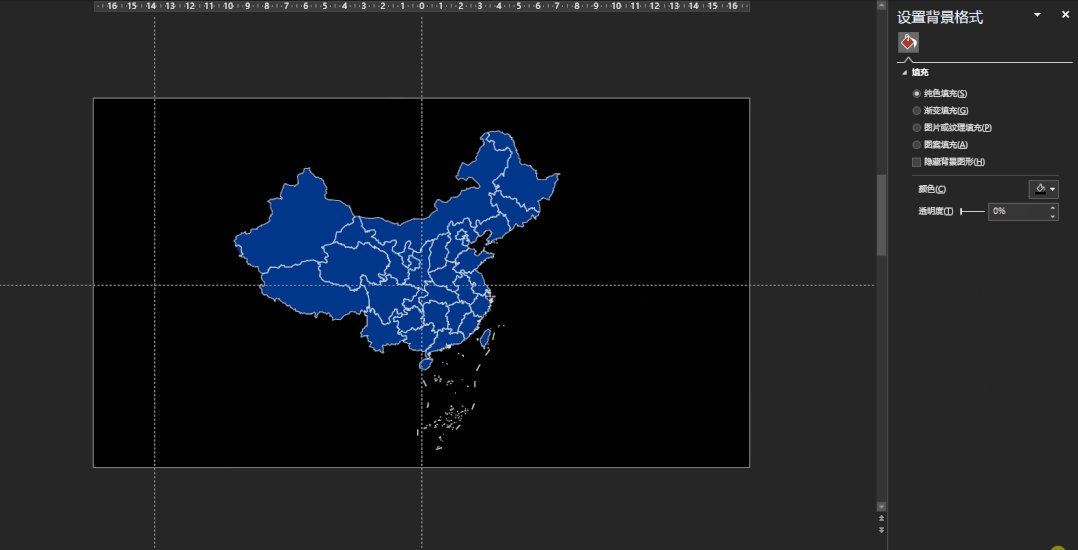
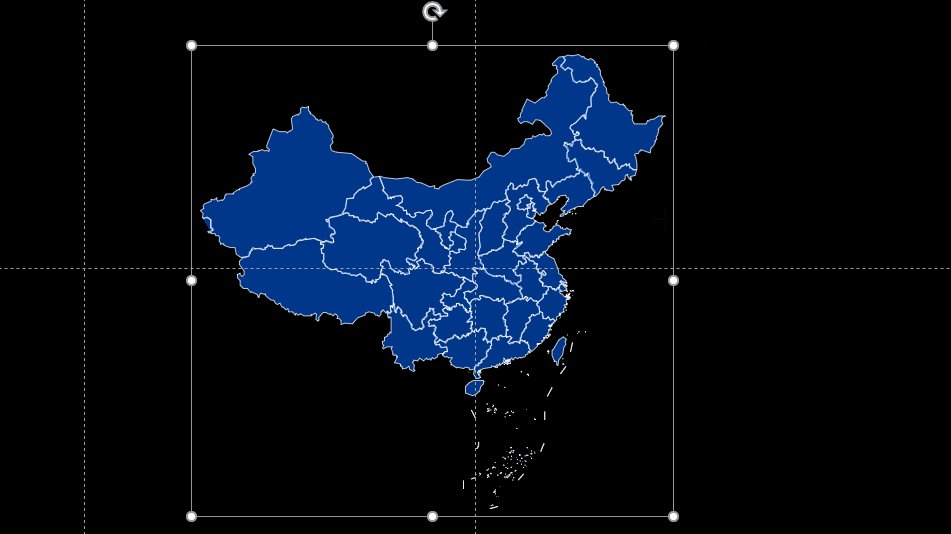
地图下载好以后直接插入PPT中,在PPT的“设置形状格式”中就能任意调整地图的颜色和边框。


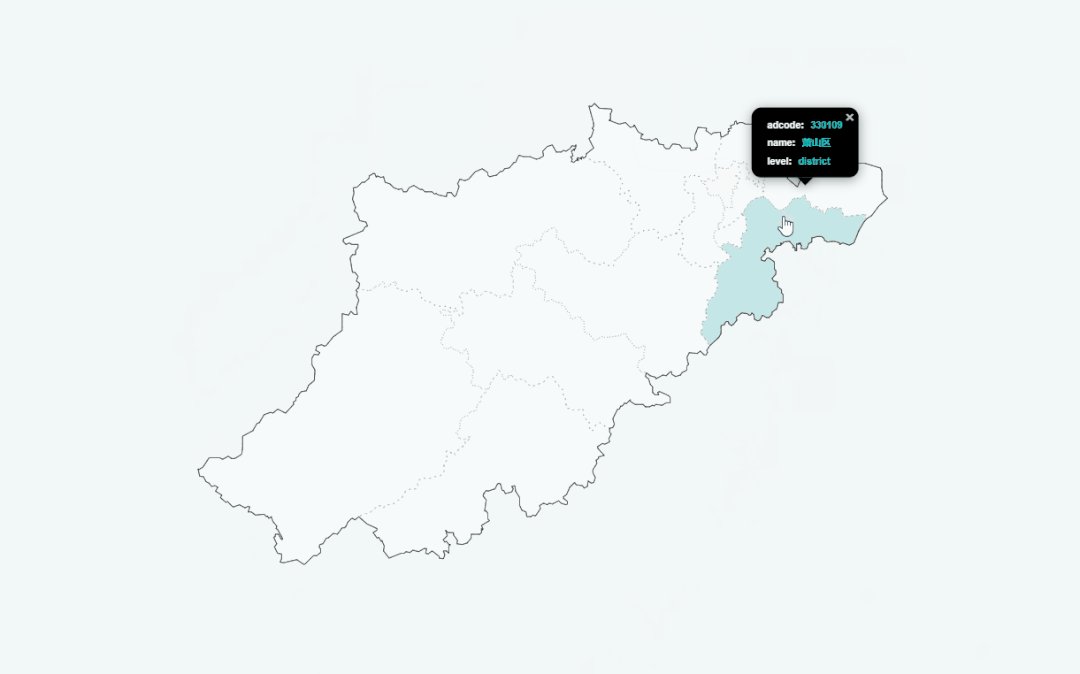
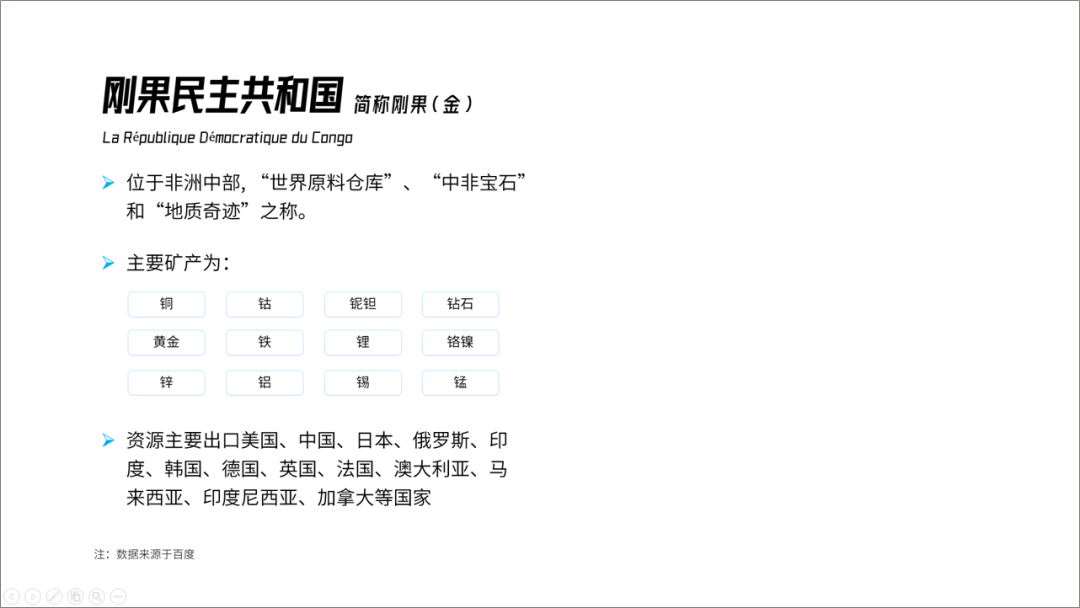
我们可以调色,调整透明度,那么我们就可以设计出下面这样的一个地图页。




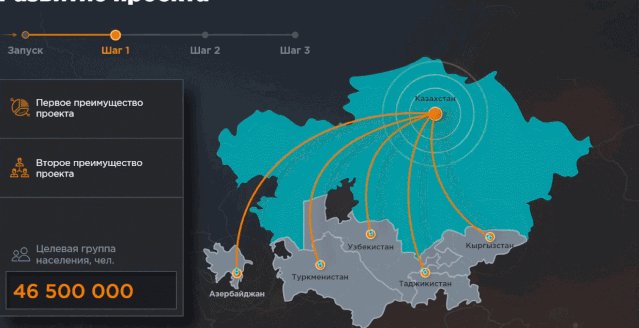
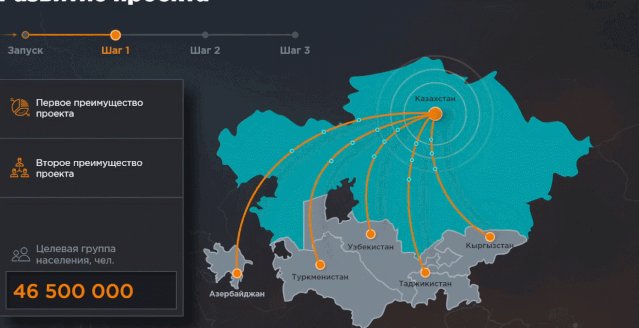
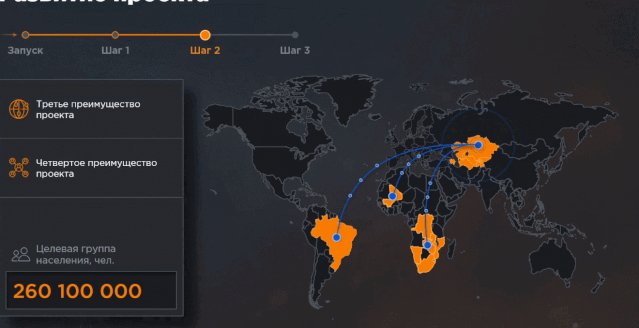
之前我们分析过一个案例,里面的地图有很酷炫的动画效果。

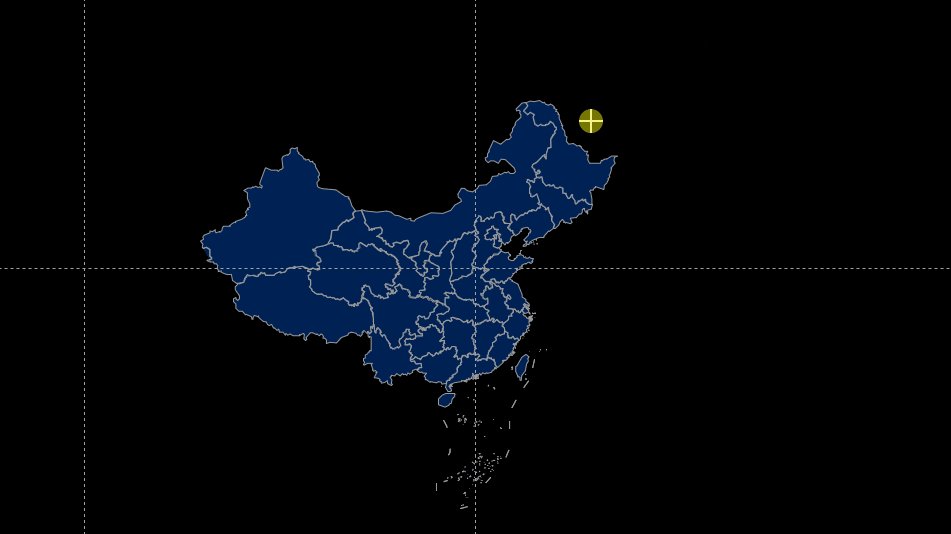
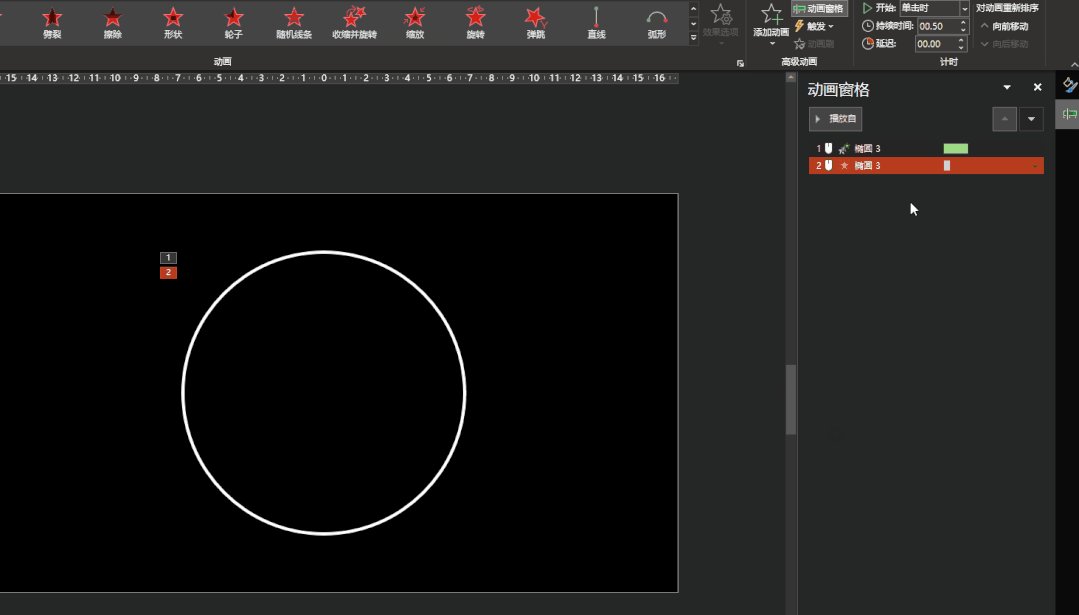
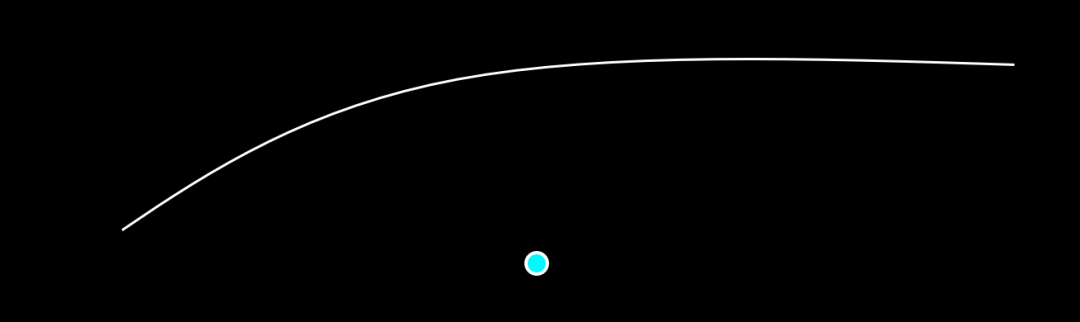
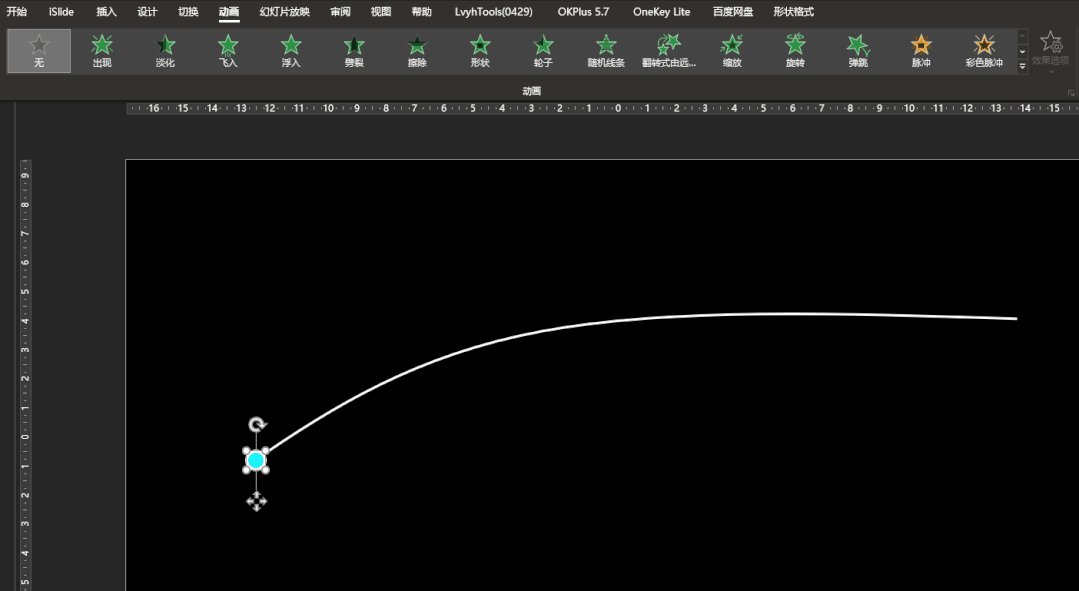
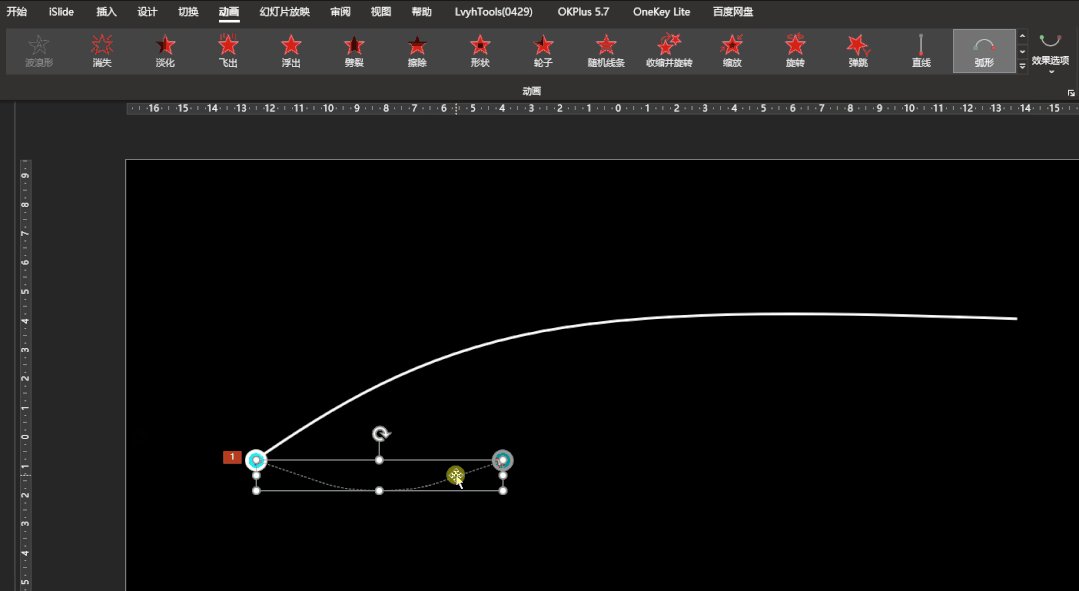
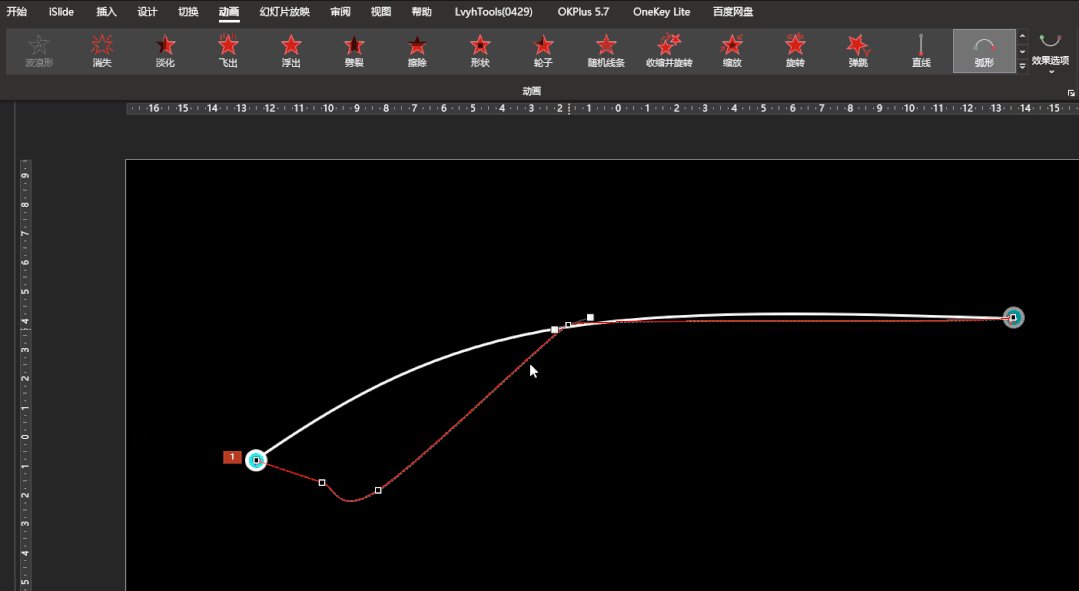
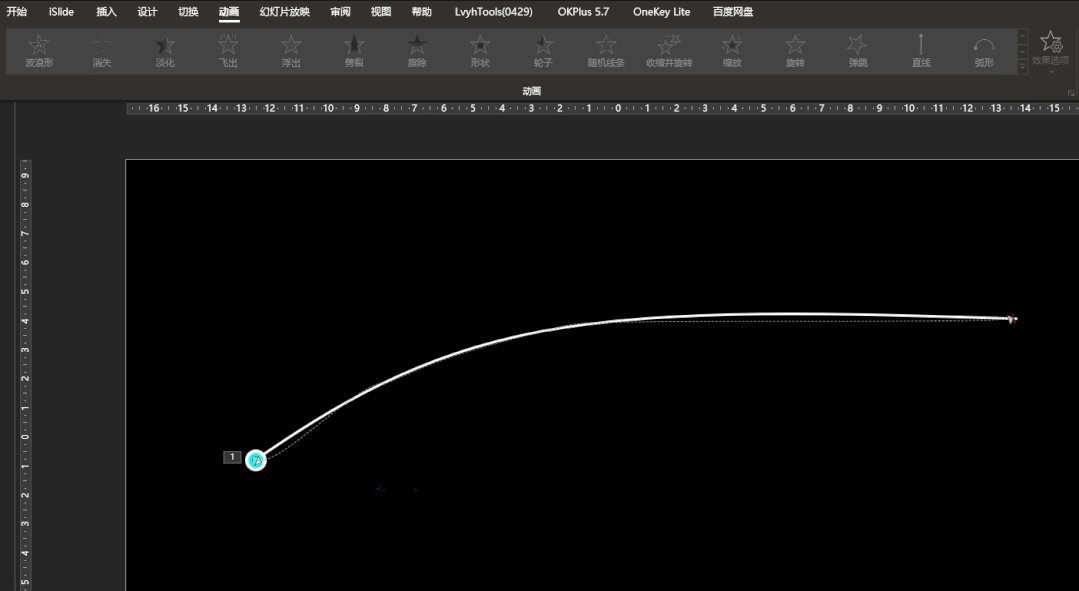
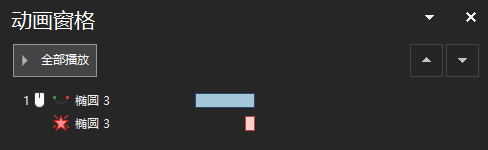
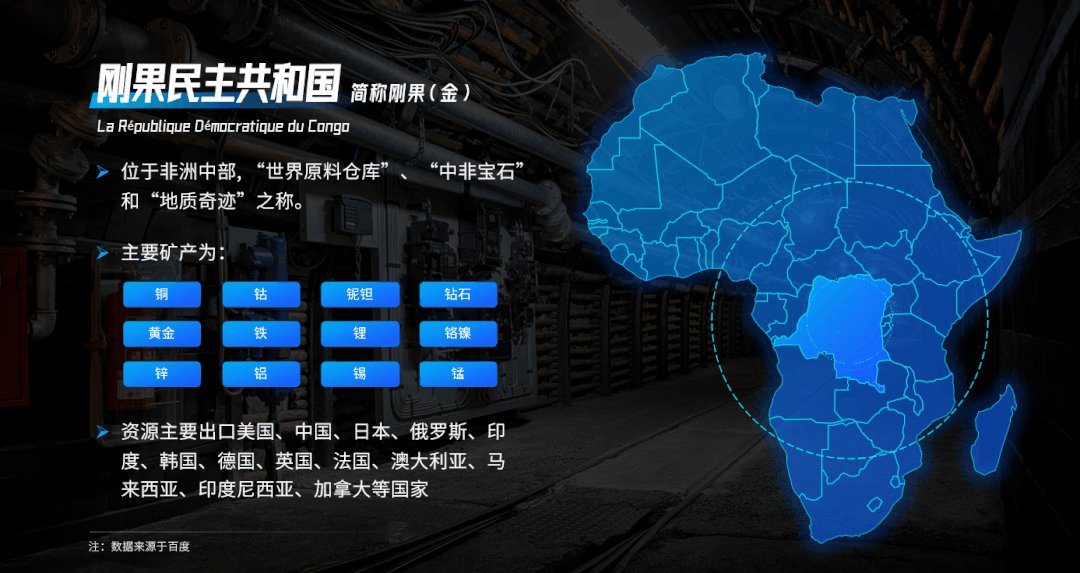
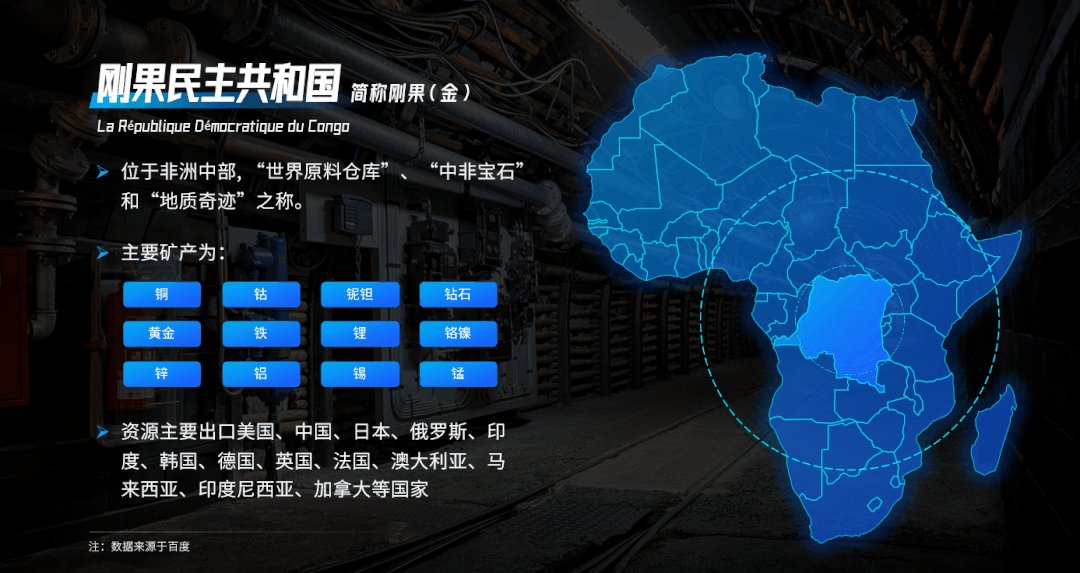
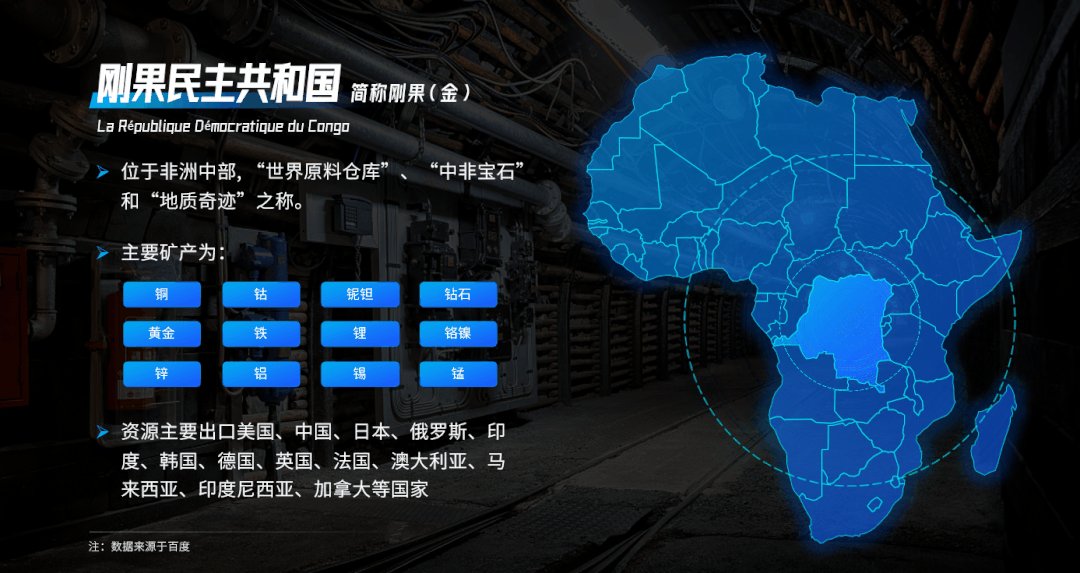
主要用到的动画有两个:“圆形往外扩散”、“圆点沿着线移动”。


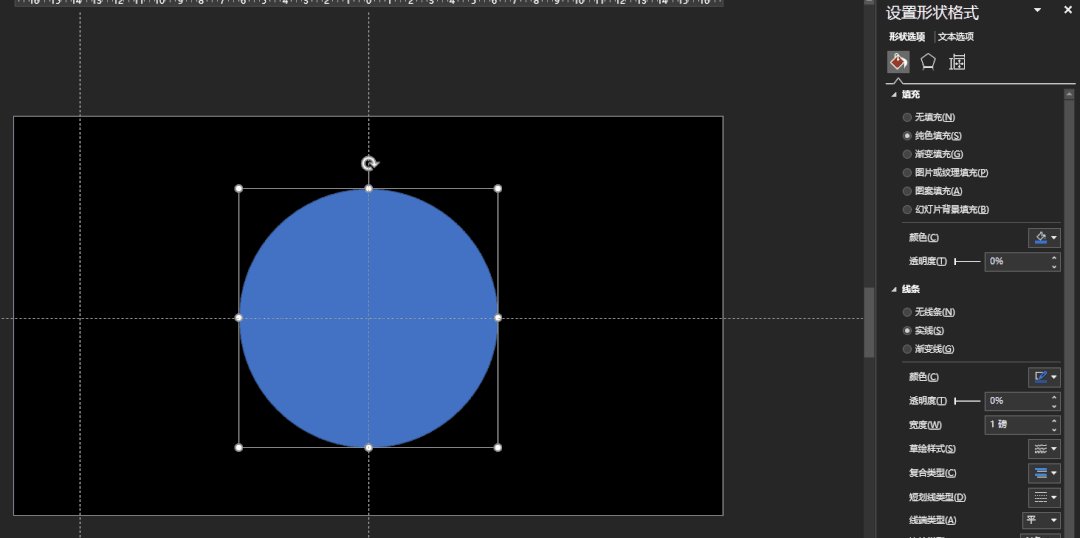
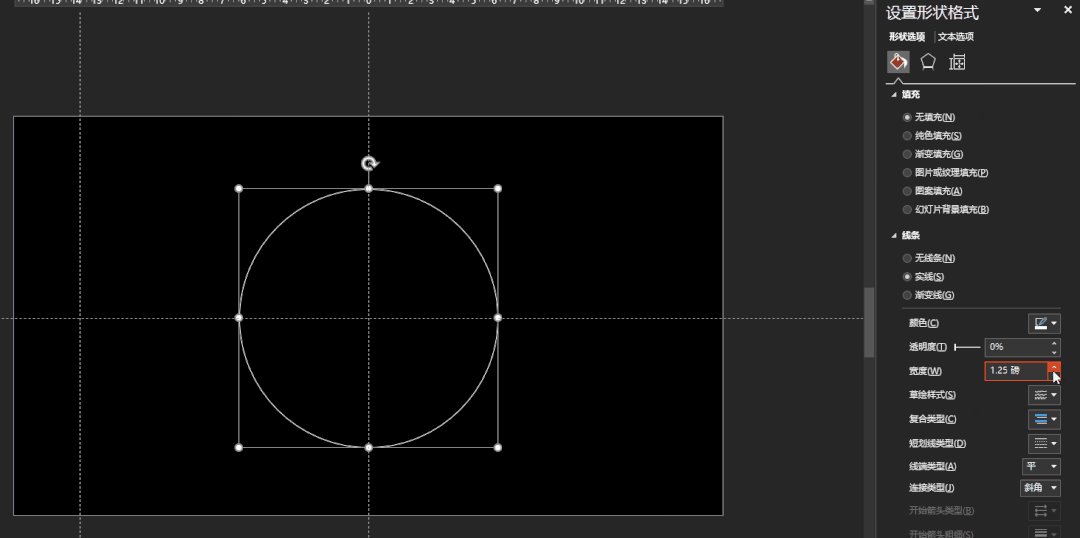
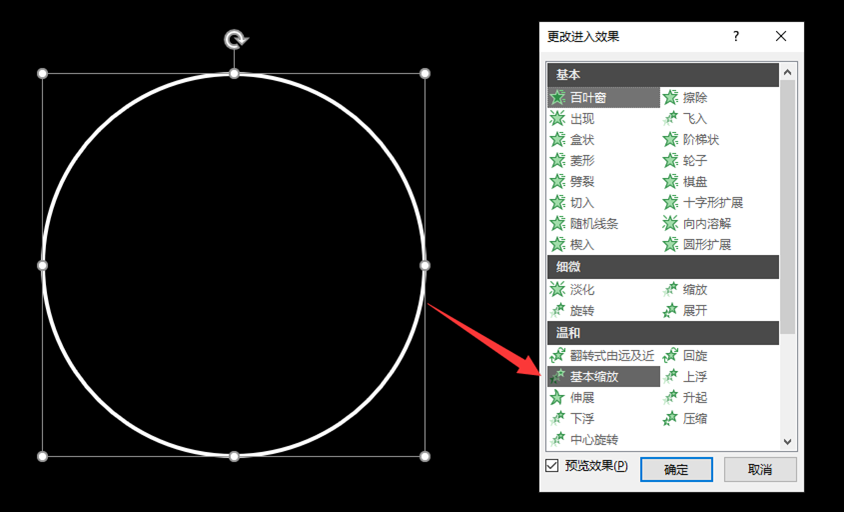
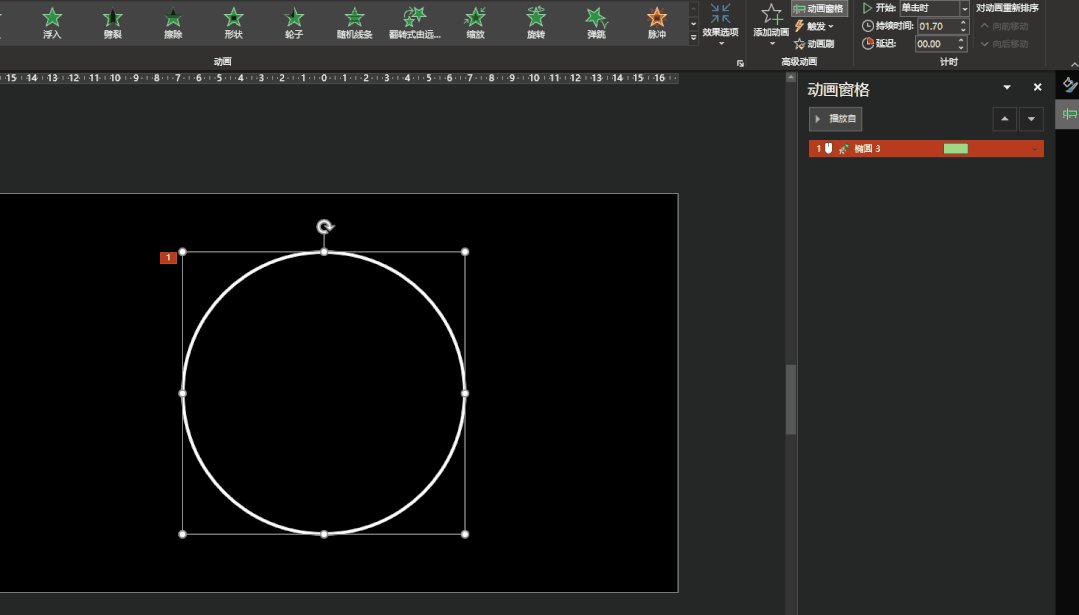
给圆形设置一个“基本缩放”动画,使其能实现由小变大的动画。

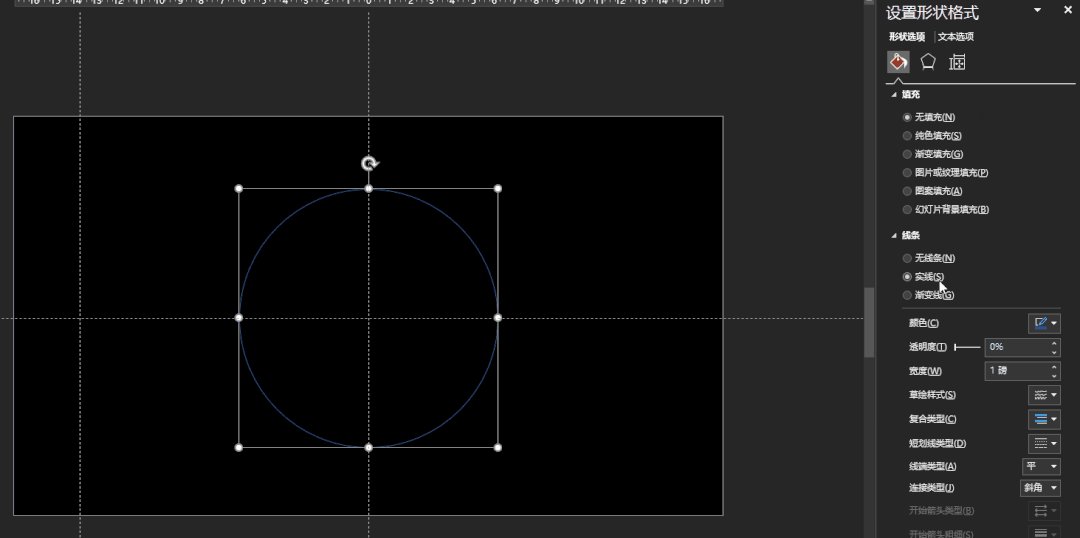
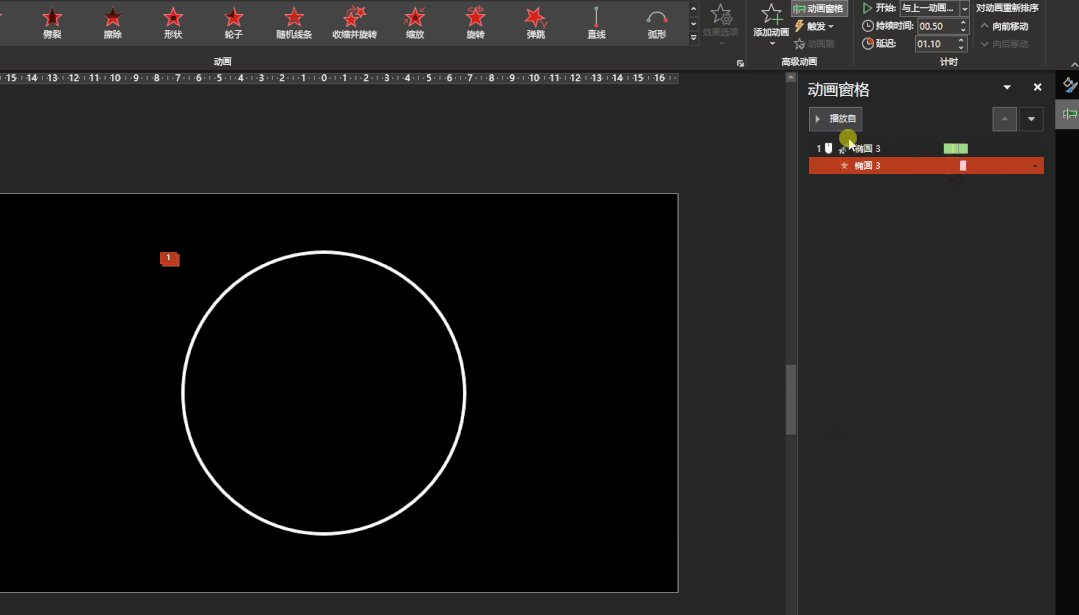
然后给这个圆再添加一个消失的“淡化”动画,使得圆形扩散到最大时消失。

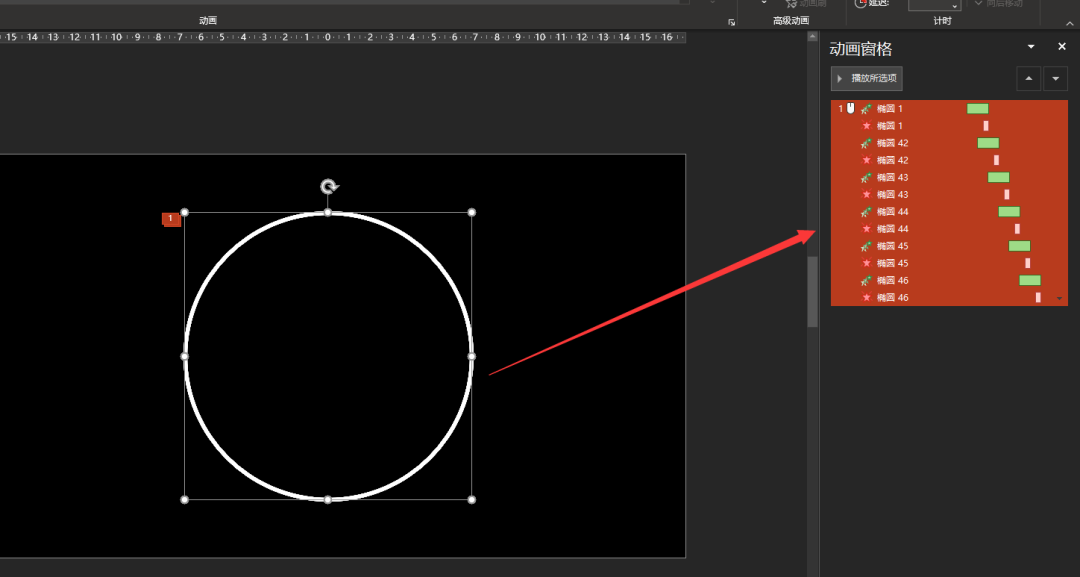
最后,多复制几个这样的圆,并调整动画的延迟时长,这样一个外扩的圆形动画就制作完成了。





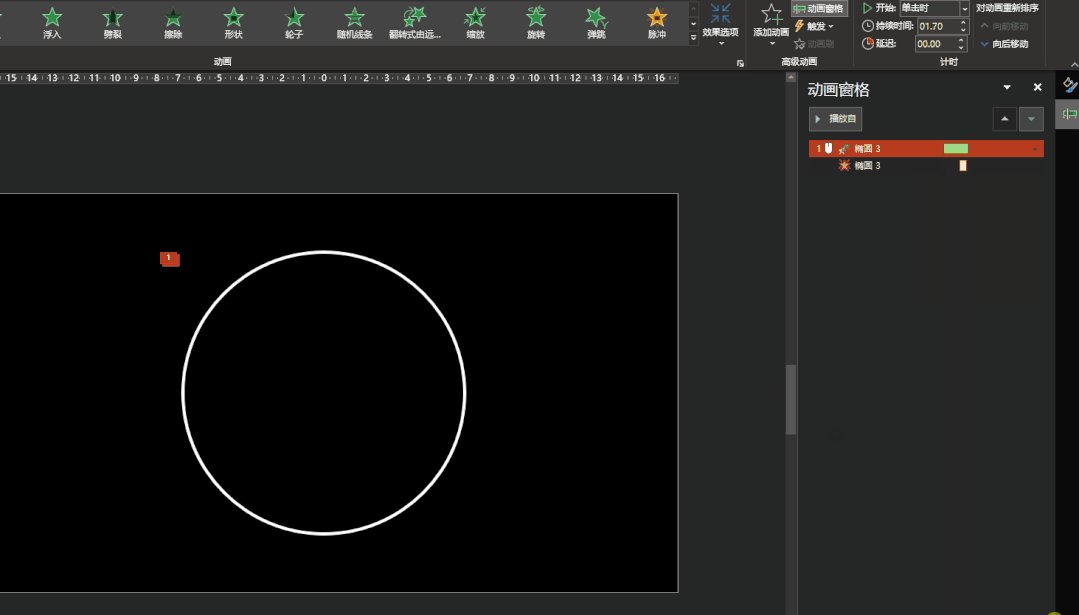
案例中小圆最后会消失掉, 所以我们要再给它添加一个消失动画。



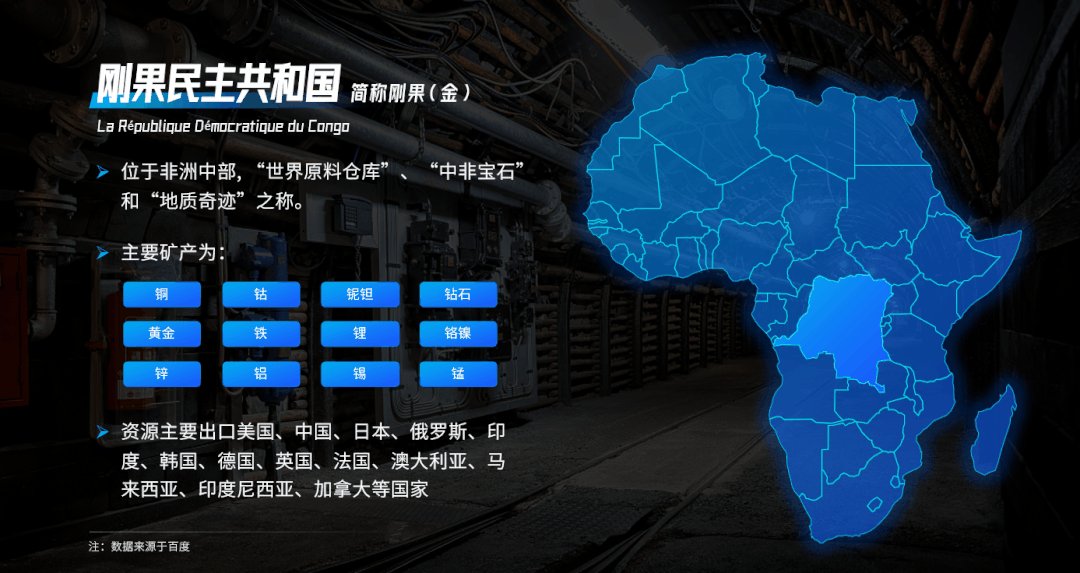
右边空白处我们可以给放上一张非洲的地图,并在地图上用不同的颜色标出“刚果民主共和国”的领土。

最后在地图上添加上“圆形外扩”的动画,并更改一下PPT的背景。


最后用“平滑”切换的效果,制作出两张PPT的过渡效果。

-
Show: 10
-
25
-
50
-
100
items per page
